@dimpurr11年前
钉子最近各种销声匿迹,许多文章也拖着迟迟没有码完,至于这单儿,已经是两周以前的事儿了。时间久远略微有点记忆模糊,不过为了纪念,还是在此回忆一下国庆那时的一血达成之路吧。
@Losses Don 螺丝菊苣找到钉子时,还从未做过 Discuz! 模板更别说商业模板的某人还不太敢接。任务很简单,不需要再从头做设计,按照一个现成的 Typecho 模板风格套用上去即可。口上说着不一定做, 身体还是挺老实的嘛 不过钉子还是马上查起了相关的教程。
「唉 就是个想做站刚入行不知道水多深的家伙 我也就是帮忙忙活一下 ._. 工作量不大 不过很闹心 你做做就知道了= =」
——螺丝菊苣如是说
在那之前钉子只有做过一次 WordPress 的主题,充分享受了其完善的官方文档和开发资源的福利,自然不会料到接下来的艰辛。混乱过时的各种教程,语焉不详的模板文档,首先就来了一个下马威。在无奈放弃了寻找教程之后,某人对着默认模版敲起了代码。还没开始多久,调用LOGO这一关就被间歇性失灵的新老版本两个模版目录调用语句卡住了。钉子终于开始体会到了闹心这个词的含义。
稍微熟悉了模板系统后,螺丝指挥钉子开始了大面积的K元素:顶栏K掉,快捷启动K掉,个人信息K掉,积分K掉……能从源码K的就Delete,不能K的就干脆 Display:None ,就这样又糊弄过去了大量模块,那叫一个爽。
慢慢扣细节的时候 Discuz! 令人无语的问题逐渐暴露出来:君不见模板中PHP逻辑直接写,标签里 style=”” 随处填,样式表 !Important 满地是,脚本內选择器巨脑残……面对如此状况某人也放弃了节操,活学活用刚看来的 CSS 权重公式,开始了 !Important 层级的斗争。
码完侧栏效果还算可以接受,正准备完稿的钉子这才发现设置页面的宽度漂亮的悲剧了。 Discuz! 很无辜的表示论坛和设置页的容器是同样的 Class ,最后奋战了半天才终于成功通过 . 同属选择器和 > 直接继承选择器分别设置了带有侧边栏的论坛Div和满宽度的设置Div。
当然作为钉子一贯的尿性懒得切图所以大量使用了CSS3做特效,螺丝直接让某人 If IE 把 IE9 以下给淦了,随手拿了卜卜口菊苣的升级 Chrome 页面做跳转。最后历时两天共计十个小时左右,某人兴致勃勃的拿着一个从头到尾各种Hack糊弄的模板交工去了……
「你好 您觉得论坛还有什么需要修改的地方么 之后他就知道怎么回事了」
——螺丝菊苣的催款秘技
耐心的等待了一天后,支付宝的收款记录依然一如既往的沉默。爱钱心切的某人早已按耐不住,不过各种旁侧敲击之后呆萌的客户好像完全没有理解其中深意,只是不断重复着大致意义「我很忙不好意思钱不会少的」的客套话。终于在三三利用淘宝商户帐号友情支援下帮助支付宝都不会用的所谓客户完成了付款后,某钉子长吁了一口气,然后高高兴兴的日西去了……
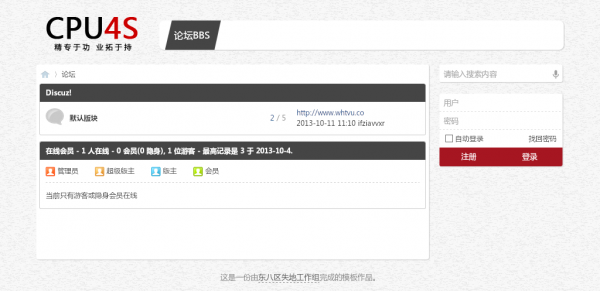
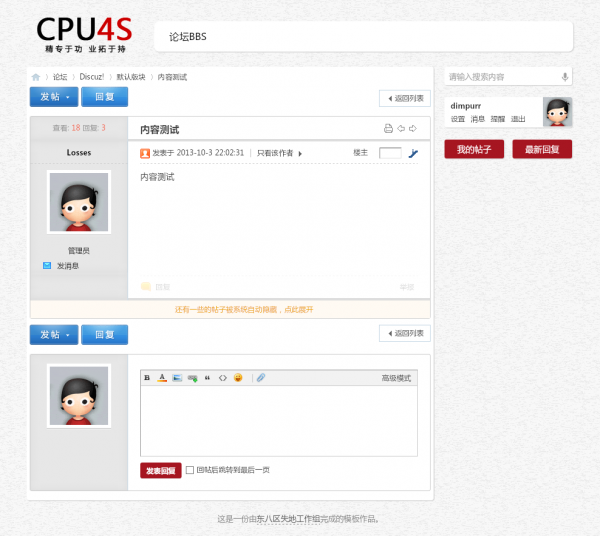
最后来贴点图:
First Blood! 人生第一桶金 Get
-
 Unknown
Unknown Unknown
Unknown -
 Unknown
Unknown Unknown
Unknown 好简单的页面啊= =
我第一次是500貌似。定制单页。
-
 Unknown
Unknown Unknown
Unknown (忘了还有定制播放器来着= =
-
-
 Unknown
Unknown Unknown
Unknown 这个有点像CSDN风格…但是帖子部分似乎完全没改阿
-
 Unknown
Unknown Unknown
Unknown 比较心疼钉子就没让他改太多._.~
-
-
 Unknown
Unknown Unknown
Unknown 木有极速的飘过…
-
 Unknown
Unknown Unknown
Unknown 是技术…0.0
-
-
 Unknown
Unknown Unknown
Unknown 感觉好厉害的样子,OTZ,现在我是懒出什么都不想去懂了。
-
 Unknown
Unknown Unknown
Unknown 好厉害的样子,都第一桶金了。
-
 Unknown
Unknown Unknown
Unknown 我也要赚钱!!!好厉害好厉害!
-
 Unknown
Unknown Unknown
Unknown 什么时候Double kill~
-
 Unknown
Unknown Unknown
Unknown 赞~!
-
 Unknown
Unknown Unknown
Unknown Good job



前端就是好啊,没事还能搞点外快